Sobre o BigBashView
Bigbasview é um Front-end, utilizado pra fazer programas de computador, tornando possível a interação de forma visual no lugar de comandos terminal, o usuário interage com o programa a partir de uma janela de navegador gerada por ele por meio de linguagem interpretada sem precisar do mecanismos web completos, assim e exigido o mínimo da maquina para tarefas que poderiam pesar muito, e mais fácil também por não precisar digitar códigos no terminal, com apenas cliques e outras interações possíveis bigbashview se torna poderoso na hora de fazer o visual de projetos simples e avançados sem precisar se limitar na criatividade, Além de ser possível usar no código do programa diversas linguagem como HTML, CSS, javascript, phyton e outras, também da pra usar recursos avançados para agilizar a criação de visual na hora do desenvolvimento.
Extenções HTML.html |.htm HTML Content
Extenções executaveis
.sh |.run Shell Script
.sh.html|.sh.htm Html Markup
.sh.php PHP Script
.sh.py Python Script
.sh.lua Lua Script
.sh.rb Ruby Script
.sh.pl Perl Script
.sh.lisp Lisp Script
.sh.jl Julia Script
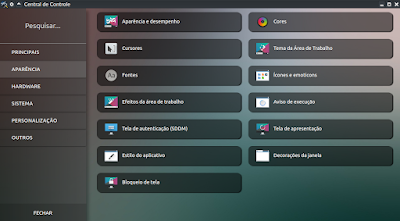
Exemplo de programa feito com Bigbasview
Central de controle do sistema Biglinux
Instalação
No Biglinux o BigBashView nesta data já vem instalado, porem outros sistemas pode ser preciso instalar.
Exemplo no Ubuntu
deb http://www.biglinux.net/packages jaunty main
2 Depois adiciona a seguinte chave pública
wget http://www.biglinux.net/packages/biglinux.key -O- | sudo apt-key add -
3 Baixa a lista de informação dos pacotes
sudo apt-get update
4 E pra finalizar o comando de instalação
sudo apt-get install bigbashview
Como testar
A nelhor forma de começar expĺorando um recurso de programação e tentando fazer um olá mundo, nada mais e que fazer um pequeno programa que mostrar uma mensagem na tela para o programador.
1 Escreva o comando shebang no terminal
#!/bin/bash
2 agora basta colar o comando para escrever na tela o "echo" e entre aspas sua mensagem "Olamundo" Exemplo: echo “Olamundo”
O que é shebang?
O shebang serve para dizer ao kernel "núcleo do sistema" qual será o interpretador que ira executar o código. assim antes do código ser executado seu sistema estará preparado para trabalhar seu código de forma correta.
Como criar o primeiro arquivo de programa
Primeiro temos de criar o arquivo no disco do computador, pra isso e preciso escolher um local apropriado, no meu caso vou colocar no diretório de documentos, pode ser pelo terminal por meio de comandos ou pelo seu gerenciador de arquivos como o Dolphin, o importante criar o arquivo e o nome dele terminar com ".sh" pra ser reconhecido como um executável.
Exemplo no diretorio /home/jose/Documentos/
olamundo.sh
Agora escreva nele, pode ser com qualquer editor de texto ou ate pelo terminal
mesmo o seguinte programa, na primeira linha coloca o shebang do interpretador que vai ser o bash, na
linha de baixo o "echo" um recursos usado pra escrever na tela, e na frente entre aspas o Olamundo.
#!/bin/bash
echo “ Olamundo”
Depois de escrever salve o documento como o nome e sua extensão
"olamundo.sh"
Agora pra executar precisa escrever no terminal o
comando chmod que torna o arquivo normal em executável.
chmod +x "localdoarquivo/nomedorquivo"
o meu ficou assim "chmod +x /home/jose/Documentos/olamundo.sh" como eu havia dito salvei o
arquivo no diretório Documentos
Feito isso basta executar o programa no terminal com o esguite comando
Primeiro no inicio da linha o nome bigbashview e depois o caminho do arquivo junto com o nome e extensão .sh
bigbashview /home/jose/Documentos/./localdoarquivo/nomedoarquivo
o meu ficou assim "bigbashview /home/jose/Documentos/olamundo.sh"
HTML
Uma forma bem interessante de também fazer e com html, veja como e fácil trabalhar com html no bigbasview
Basta colocar o shebang como mostrei acima, e depois na linha de baixo apos o echo entre aspas Coloque no lugar do olamundo um código html
#!/bin/bash
echo "
<html>
<head>
<title>Ola mundo</title>
<head>
<body>
<h1>Ola mundo</h1>
</body>
</html>
"
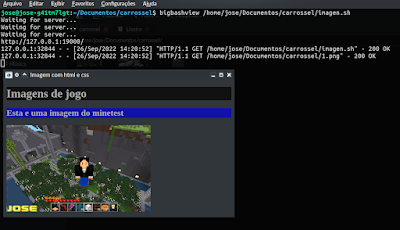
Veja o resultado
Um coisa a entender que a composição abaixo ser trata de duas janelas, só colei uma sobre a outra para ficar tudo numa imagem só.
Um exemplo de código simples que fiz pra carregar uma imagem com html e mostra junto com a estrutura básica de titulo e subtitulo
Link do código pra baixar
Baixar





Nenhum comentário:
Postar um comentário